The fundamentals of an effective website layout explained…
Generally speaking the ‘homepage’ is the most important aspect of any website. It is the storefront, the shop window, the landing pad, the starting point, the index, the root – and the first thing users will see when they come to visit. It is essential that your homepage does its job properly. If you are just starting out on the road to building your own website, or just looking to take stock of what you already have; this article should hopefully offer some useful tips on the key elements that your homepage should incorporate.
First, let’s consider what a website’s homepage needs to achieve? These important objectives can be broken down into three core goals:

Define
A homepage needs to define you or your company, by establishing an identity/brand through the use of a name, logo, colours, fonts, a slogan etc. These traits will help distinguish your brand from others and help it live on in people’s minds.
Sell
The main purpose of pretty much every website is to sell or help lead to the sale of something. So it needs to clearly explain what you offer, your unique selling point and how/where potential customers can acquire your products or services.

Discover
This applies two-fold. A good homepage (and website) will be marked-up and structured in a way that means your content can be easily discovered and indexed by search engines. Having a search engine optimised website will mean that more people find you.
Discover also applies to the ease in which users can find what they are looking for on your website. A clear and easy to use layout should lead to an enjoyable user experience and hopefully a sale or two.
Going up, up above the fold
A concept that makes a lot of sense to me is ‘the 30 second lift conversation’. This is the idea that you should be able to clearly and concisely summarise who you are and what you do inside 30 seconds – the time it takes to ride a lift with someone. It is this conversation that you should try to communicate to your users above the fold on your homepage.
What is ‘above the fold’ I hear you say?! Well, the massive array of devices and platforms out there, along with now fairly ubiquitous ‘responsive design’ standards means that ‘the fold’ is a pretty fluid term nowadays. But the general point remains the same – it is the immediately visible part of the website homepage without scrolling.


Critical elements to include
So the objectives are clear, it’s time to think about what elements to include your website’s homepage and where. It is important to note that every website is different and these suggested elements to include may not work for everyone. You may choose to sacrifice certain aspects for aesthetic reasons or find that they don’t apply.
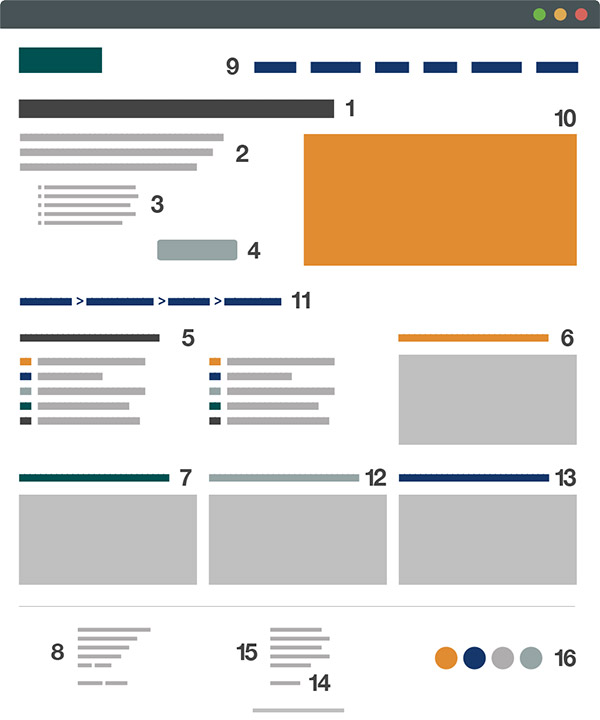
This diagram depicts a possible website homepage layout. There are sixteen suggested homepage elements, which if used should help improve the success of your website’s homepage, and I have written basic descriptions for each below.
A pdf version of this layout guide combined with the explanations is available for download here.
1. Headline
Does your site pass the 3 second test ? Your website needs to answer “What does this site offer?” within 3 seconds or you may lose your audience.2. Sub-headline
Your sub-headline should offer a brief description about what the company does/offer. Avoid waffle and be different.
3. Benefits
It’s not only important to describe what you do, but why it matters. Prospects want to know about the benefits and advantages, so outline them.
4. Primary Calls-to-Action
Including multiple calls-to-action (CTA) above the fold is important. For example a ‘read more’ or ‘buy now’ button.
5. Features
In addition to benefits, list some of your key features. This gives people more of understanding of what’s provided by your products and services.
6. Customer Proof
Customer proof is a powerful indicator of trust. Include a few of your strongest customer testimonials on the homepage.
7. Success Indicators
In addition to customer success, awards and recognition are other key promotional elements to making a good first impression.
8. Contact Details
Displaying your company contact details on your homepage is essential, as it makes it easier for potential customers to get in touch easily.
9. Navigation
To decrease bounce rates, your visitors need a clear path into your site from the homepage. Make sure your navigation is visible at the top of the page and keep simple.
10. Supporting Image
Make sure you use an image that clearly indicates what you offer. Sliders and short videos are great too. Try and avoid overused stock photos of fake business people.
11. Breadcrumb trail
Breadcrumb navigation provides users with a visual representation of the route they have taken through a website. They are extremely useful for sites with lots of levels of content.
12. Content Offer
To generate even more leads from your homepage, feature a content offer i.e a free guide or report.
13. Resources
Offering a link to further resources section on your website is a great way to allow potential customers to dig a little deeper and learn more about what they are interested in.
14. Site Map
Site maps are extremely beneficial to a website as they allow users to easily view the structure and navigate your site. They will also improve SEO, helping search engines index your entire website correctly
15. Useful Links
Footers are becoming more and more important in website design. A strong footer will include useful links to popular or key content. This can also be important for SEO.
16. Social
Social media is a huge part of the web and an area that every company should be occupying.Clear and familiar icons allow users to access and share articles on these platforms through your website.
I hope the tips in this article will help you get your website’s homepage to reach its full potential. If you have any questions or would like any further advice, please contact us.